Vor Ort im Seminar zu kurz gekommen ist das Thema:
Fotos und Bilder in Blogeinträge einfügen.
Das dem so ist, das tut mir besonders leid. Erstens hatte ich angekündigt, dass wir das durchspielen wollen und dann ist sich das nicht mehr ausgegangen. Zweitens bin ich überzeugt davon, das Bilder in Blogeinträgen ein ganz wichtiges Element sind.
Fotos bringen Leben rein. Sie lassen das Blog persönlicher erscheinen. Wie wir alle wissen, können Bilder manchmal mehr sagen als tausend Worte. Die LeserInnen können sich im Blog wiederfinden und mit dem Blog, der Arbeit des Betriebsrats und damit mit dem Betriebsrat selbst identifizieren. etc.
Bilder einfügen ganz einfach
Das erste, was es dazu festzustellen gilt, ist: es gibt einige Wege und Arten Bilder einzufügen!
Ich beginne daher vorerst mal mit einer Art und Weise und werde mir alternative Möglichkeiten für spätere weitere Einträge hier im eBetriebsratsBlog vornehmen.
1. Du bereitest Dein Bild/Foto/Grafik vor. Nehmen wir an, Du hast das Bild (oder die Bilder) auf Deinem PC gespeichert.
Eine Frage ist nun, ob es in Größe, in der Auflösung und punkto Dateityp für den Zweck geeignet ist.
- Der Dateityp sollte am besten ein JPG sein (oder auch: JPEG).
- Die Auflösung braucht für die Darstellung im Internet, dh. am Bildschirm nur 96 dpi betragen.
- Die Größe hängt nun freilich davon ab, wie Du das Foto verwenden willst. Angenommen, es soll in der Originalgröße und nicht als verkleinerte Vorschau (thumbnail) schön in einen Blogeintrag eingebaut sein. Dann könnte die Abmessungsbreite etwa zwischen 300 und 500 liegen.
Welche Maße, welchen Typ und welche Dateigröße Dein Bild hat, das kannst Du übrigens unter den Bildeigenschaften sehen. Rechte Maustaste über der Bilddatei anklicken, so dass sich das Kontextmenü öffnet und den Befehl ‘Eigenschaften‘ anwählen.
2. Du lädst die Bilddatei(en) in Dein Weblog hoch.

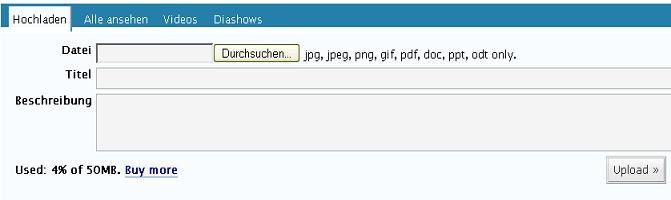
Dazu verwendest Du die Funktion ‘Hochladen‘ unter dem Texteingabefeld. Mit der Schaltfläche ‘Durchsuchen…‘ öffnest Du einen Dateimanager und gehst in Deiner Ordnerstruktur am PC dorthin, wo Deine Bilddatei(en) abgespeichert sind.
Du solltest noch einen Titel und wahlweise eine Beschreibung für das Bild in die vorgesehenen Felder eingeben und schließlich durch Anklicken der Schaltfläche ‘Upload‘ Deine Bilddatei hochladen.
Wenn die Datei erfolgreich hochgeladen ist (kann natürlich etwas dauern), dann hast Du sie nicht nur für den aktuellen Beitrag oder die Blogseite zur Verfügung.
Du kannst jede Hochgeladene Datei in mehrere Beiträge und Seiten einbinden.
3. Um das Bild in den Beitrag einzubinden gibt es nun jede Menge Möglichkeiten. Eine wäre z.B. die nun an der Stelle des Menüs zum Hochladen angezeigte Bilddatei anzuklicken und per drag&drop (also mit gedrückter Maustaste) an die richtige Stelle im Texteingabefeld zu verschieben und einzufügen.
Dieser Weg erscheint einfach, ist aber problematisch. Das Ergebnis muss nicht das gewünschte sein. Das Bild wird als thumbnail (Vorschaubild) mit Link zur eigentlichen Bilddatei eingefügt, die dann aber nicht im Beitrag eingebettet ist.
Statt dessen bietet sich ein anderer Weg an:

Zuerst definierst Du, wie das Bild schlussendlich im Beitrag funktionieren soll:
Soll es in der ganzen Größe angezeigt werden?
Soll es als aktiver Link aktiv sein und zu einer Datei oder einer Seite verlinken? Oder soll es einfach und schlicht eingebettet sein und fertig?
Nachdem das definiert ist, klickst Du deswegen noch nicht die Schaltfläche ‘Zum Editor senden‘ an. Zuerst markierst Du nämlich im Editor (dem Texteingabefeld) die Stelle, an der das Bild eingefügt sein soll. Und erst jetzt klick’ die Schaltfläche an.
Voila. Das Ergebnis sollte passen.
Achtung:
Ob das Ergebnis wirklich passt, solltest Du nicht mit einem Blick auf den Text und das Bild im Editor beurteilen!
Mach’ eine Zwischenspeicherung und klick dann über dem Editor oben rechts auf ‘Vorschau‘.

Hallo Christian,
Du hast das zwar recht ausführlich geschildert, es will mir bloß nicht gelingen. Ich kann die Fotos zwar zum Editor senden, sehe sie aber dann nie wieder. Kann man auch auf eine “Site” ein Foto einfügen? Schaffe ich auch nicht. Ich bin schon etwas verzweifelt, und es tut mir immer mehr leid, dass wir im Seminar keine Zeit dafür hatten.
Viele Grüße Robert